Curs Adobe Photoshop și Illustrator pentru Web Design
<< TEHNIC, REDUCERI > < REDUCERI >
Nivel de pregătire: mediu, avansat.
Curs Adobe Photoshop și Illustrator CC pentru Web Design, Grafică în web design
 Acest curs, consecutiv cursului Adobe Photoshop CC, tratează modul de lucru cu Adobe Photoshop și Adobe Illustrator, special pentru Web Design.
Acest curs, consecutiv cursului Adobe Photoshop CC, tratează modul de lucru cu Adobe Photoshop și Adobe Illustrator, special pentru Web Design.Cursul Photoshop și Illustrator pentru Web Design se adresează utilizatorilor de nivel mediu sau chiar celor începatori, care au însă câteva noțiuni elementare de lucru cu Photoshop: lucrul cu layere, cunoașterea principalelor instrumente Photohop. Pentru începștori există câteva lecții de acomodare cu instrumentele și modul de lucru.
Veți învăța să adaptați imaginile pentru web, să salvați o imagine optimizată, să creați grafic un layout pentru o pagină web, să modificați claritatea unei imagini din pagina web, să construiți un layout pentru responsive web design.
Puteți valorifica acest curs studiind în continuare Curs Adobe Dreamweaver CC sau Curs WebSite X5.
Adobe Photoshop este un editor grafic, nu unul Html, neavând capacitatea de a scrie și exporta cod HTML.
Atunci de ce îl folosim în web design? Pentru că:
- Produce componente grafice utlizabile ulterior în web design;
- Relevă o imagine a proiectului web;
- Încorporeaza elemente CSS de bază;
- Posedă un sistem elaborat de instrumente vectoriale ce permit crearea de imagini independente de rezoluție;
- Simulează comportamentul conținutului adaptabil la rezoluție, ca Edge Reflow;
- Photoshop are destinații multiple, ca: print, prezentări, editare grafică, corecție de imagine, colaje fotografice, web design.
Pentru fiecare din acestea se lucrează într-un mod particular.
Cursul de față va detalia tehnicile grafice caracteristice web design, va elabora fluxuri de lucru și tehnici specifice acestui scop.
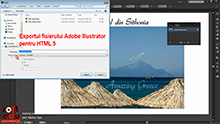
Adobe Illustrator CC poate exporta fișiere vectoriale în cod Html 5, asigurând o dimensiune foarte redusă a paginii web.
Java Script Canvas Html 5
Procedura de export se realizează din Adobe Illustrator, prin intermediul Java Script Canvas Html 5, dar se pot exporta din Adobe Illustrator nu numai forme vectoriale, ci și background vectorial sau chiar animație.
Mostre din exercițiile Cursului Adobe Photoshop CC și Adobe Illustrator CC pentru grafica în web design
Cuprins Curs Adobe Photoshop CC si Adobe Illustrator CC, pentru Web Design
1. Introducere De ce avem nevoie de Adobe Photoshop CC pentru web design? Care este fluxul de lucru in constructia unei pagini web?
 2. Pregatirea si setarea programului Adobe Photoshop CC 2015 pentru lucrul in web design. Setari specifice ale spatiului de lucru, salvarea particularizarilor ca nou spatiu de lucru, comutarea intre spatii de lucru. Crearea de noi documente specifice pentru web design.
2. Pregatirea si setarea programului Adobe Photoshop CC 2015 pentru lucrul in web design. Setari specifice ale spatiului de lucru, salvarea particularizarilor ca nou spatiu de lucru, comutarea intre spatii de lucru. Crearea de noi documente specifice pentru web design.3. Spatii de culoare. Coduri de culoare in web design, spatii de culoare. Codul hex al culorilor, RGB si RGBA. Setarea culorii in Adobe Photoshop, color management policies - gestionarea culorilor, salvarea setarilor. Lucrul cu imagini din exterior, care contin profile de culoare impachetate (mebed color profile). Setari pentru dialogul de export al imaginii pentru web design, export for web design.
4. Scheme de culori. Scheme de culori primare, tertiare. Kuler scheme analogice, monocromatice, triada, complementara, compusa.
Stabilirea unei scheme de culori pentru proiect, salvarea / incarcarea schemei. Conectarea Adobe Photoshop CC la serverul Kuler pentru crearea si salvarea unei scheme de culori, utilizarea schemei in interiorul Photoshop.
Utilizarea resurselor web gratuite si a celor incluse in pachetul Adobe Creative Cloud pentru a genera scheme de culori profesionale.
5. Swatches. Lucrul cu paleta de culori Swatch: stergerea culorilor, resetarea lor, adaugarea unei teme de culori la Swatch sau inlocuirea paletei Swatch. Exportul paletei particularizate Swatch pentru Adobe Exchange, in vederea utilizarii in alte componente Adobe.
6. Atribuirea culorii. Atribuirea culorilor din Swatch: catre layere, smart object, text.
Lectie pentru incepatori, utilizatorii de nivel mediu si avansat pot sari aceasta lectie.
7. Responsive Layout. Construirea unui layout pentru responsive web design, salvarea acestora ca template:desktop, tableta, iPad, iPhone, Android OS.
8. Artboard. Noul instrument introdus in Adobe Photoshop CC: Artboards. Inglobarea mai multor layouturi in acelasi document Photoshop, cu ajutorul Artboards. Multiple Artboards in acelasi document.
9. Lucrul cu Artboard. Importul unor elemente inserate in Artboard multiple, insert as linked, modificarea obiectului sursa duce la updatarea fiecarui Artboard, salvarea sau exportul Artboard / setului de Artboard.
10. Layere. Lucrul cu layere: crearea, duplicarea, stergerea, umplerea unui layer. Denumirea layerelor, gruparea lor, redenumirea grupurilor.
Deplasarea Artboards.
Layers Comp: automatizarea lucrului cu layere / compozitii de layere.
11. Selectii automate. Modalitati de selectare automata a layerelor. Cursantii de nivel mediu pot sari aceasta lectie.
12. Font. Probleme cu fonturile: missing font. Documentul Photoshop a fost creat pe alt computer, iar noi nu avem instalat acel font.
13. Lucrul cu forme. Comparatie vector versus pixel. Desenarea formelor vectoriale, custom shapes. Umpleri si contururi. Incorporarea "smart object" in Photoshop, capabilitatile smart object. Crop tool / resize image, detalii ale tehnicilor. Algoritmi de redimensionare a imaginilor.
Pentru lucrul cu precizie in editarea vectoriala, mergeti la Lectia 19.
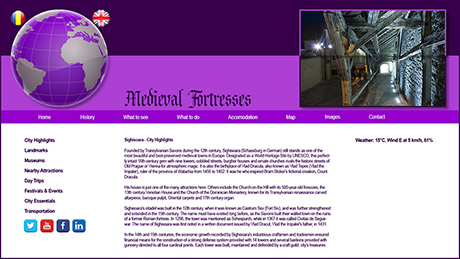
14. Constructie Layout. Lectie de sinteza: vom aplica notiunile asimilate pana in acest moment pentru a construi un layout web, de la alegerea schemei de culori, gestionarea librariei de teme cromatice, la inserarea de smart object, construirea elementelor de layout.
Vom rezolva probleme inerente productiei grafice, ca identificarea si instalarea unui font necesar.
15. Definitivare layout. Importul elementelor de contact, lucrul cu fisiere EPS, transparenta, canal alpha, fluxul eps - Photoshop.
16. Responsive 1. Responsive web design: crearea unui layout fluid pentru mai multe rezolutii, plecand de la layoutul desenat in lectia precedenta. Ce inseamna layout responsive, exemple, mod de lucru.
17. Responsive 2. Analiza unui layout responsiv. Analiza continutului fluid. Resurse gratuite.
18. Pregatirea wireframe. Pregatirea imaginilor pentru wireframe layout, lucrul cu Adobe Camera Raw, redimensionarea imaginilor, salvarea acestora optimizat pentru web, schitarea layoutului, dimensiuni.
19. Wireframe. Crearea unui wireframe pentru layoutul web.
20. Styles. Crearea si salvarea stilurilor pentru text. Aplicarea stilurilor de text.
21. Formatare. Formatarea textului cu stiluri de text. Automatizarea lucrului.
22. Utilizare CSS. Utilizarea codului CSS creat in Photoshop pentru a genera Cascade Style Sheet externe fisierelor Html.
23. Wireframe - Layout. De la Wireframe la Layout-ul final. Finalizarea acestui layout web.
Social media icons in curs adobe photoshop cc pentru web design
24. Layout. Modificari In fluxul de lucru pot apare noi cerinte ale clientului, noi motive pentru a modifica layout-ul web.
25. Social Media. Lucrul cu fisiere eps / psd / png, inserarea simbolurilor social media, canal alpha - transparenta, editarea smart object cu transparenta.
Librarie gratuita cu 500 de elemente de interfata si UI (user interface) in format psd, eps, svg.
26. Stilul navigarii. Realizarea starii elementelor de navigare pentru diferite stari: default, hover, active, focus.
27. Imagine versus CSS. Cand folosim imagini si cand folosim CSS in web design. Domeniul de utilizare Photoshop.
Exemple: de la tehnicile grafice clasice la cele moderne: de la crearea de backround tile in Photoshop si sliceuri la CSS modern.
Photoshop asset generator.
28. Illustrator. Lucrul cu Adobe Illustrator - Adobe Photoshop, imagini cu transparenta pentru Logo, generarea CSS din Adobe Illustrator CC.
29. Sharpen 1. Lectie din cursul Adobe Photoshop CC: moduri de sharpen, compararea diferitelor filtre de sharpen
30. Sharpen 2. Lectie din cursul Adobe Photoshop CC: sharpen creativ, fara a folosi filtrele de sharpen. High pass sharpen.
31. Sharpen avansat. 1. Aplicarea creativa a unei suite de tehnici Sharpen, amestecuri de layere (blending mode), combinata cu ajustari locale ale imaginii prin pictarea pe masca de layer.
32. Sharpen avansat 2. Operatia de marire a claritatii incepe din momentul fotografierii, continua cu ediarea in Adobe Camera Raw, apoi in Adobe Photoshop CC.
Tehnici avansate de Sharpen: Smart Sharpen si Unsharp Mask.
33. Flux de lucru Sharpen. Flux de lucru complex pentru marirea claritatii unei imagini prin mai multe tehnici Sharpen succesive, analiza comparativa a tehnicilor Smart Sharpen si Unsharp Mask, explicarea parametrilor din panoul de editare a filtrelor, analiza intre tehnica High Pass si High Frequency.
In doar 22 minute veti intelege functionarea tuturor acestor filtre.
Gata! Am invatat sa editam imagini special pentru web design, acum sa vedem inserarea aceste imagini in editorul HTML
34. Flux de lucru Photoshop - Dreamweaver. Fluxul de lucru in web design, intre Adobe Photoshop CC, Adobe Illustrator CC si Adobe Dreamweaver CC, automatizarea transferului de imagini din modulul de design in Html.
Nu ar fi extraordinar sa putem face copy paste cu un fisier Photoshop, in Dreamweaver? Ei bine, aproape ca putem.
In versiunea Creative Cloud, Adobe a creat acest extraordinar instrument, indispensabil oricarui web designer.
Desenarea elementelor grafice cu Java Script si Html, din Adobe Illustrator CC
35. Adobe Illustrator export HTML 5 Canvas. Vom explora exportul elementelor vectoriale si bitmap din Adobe Illustrator catre HTML 5 Canvas, cu conversia automata a imaginilor in cod Html si java script, cu ajutorul unui uluitor plugin. Obtinerea si instalarea pluginului.
36. Ce este HTML 5 Canvas. HTML 5 Canvas reprezinta un container care inglobeaza grafica vectoriala sau bitmap realizata sub forma de cod Javascript.
37. Elemente de baza ale tehnicii HTML 5 Canvas. exportul in format CTX al elementelor vectoriale si bitmap, a textului si a fisierelor Adobe Photoshop importate in Adobe Illustrator
38. Export background. Optiuni de export javascript pentru un background
39. Pregatirea layoutului web pentru animatie, reamintirea tehnicilor de lucru din Curs Adobe Illustrator CC, necesare acestei etape.
40. Animatia JS, 1 Exportul din Adobe Illustrator a elementelor animate. Animatie automata exportata din Adobe Illustrator impreuna cu codul Java Script asociat.
Animarea unui obiect de-a lungul unei cai, prin Java Script exportat direct din Adobe Illustrator.
41. Layout 2 Construirea layoutului web in Adobe Illustrator CC.
42. Layout 3 Variante de layout pregatite pentru animatie Java Script, exersarea instrumentelor Adobe Illustrator
Web Layout Photoshop Illustrator CC
43. Animatia JS, Animarea layoutului web prin Java Script exportat direct din Adobe Illustrator.
44. Detalii. Editarea detaliilor finale, retusuri ale layerelor care au secvente de cod asociate.
45. Coduri JS. Documentarea referitoare la sintaxa liniilor de cod asociate layerelor in Adobe Illustrator CC.
46. Illustrator - Photoshop - Dreamweaver. Fluxul de lucru in interiorul suitei Adobe Creative Cloud, intre Adobe Illustrator - Adobe Photoshop - Adobe Dreamweaver referitor la gestionarea, editarea si manipularea imaginilor pentru web design.
47. Bonus: Adobe Photoshop nu are Wrap text tool, fiind dificil sa generam un layout cu text infasurat in jurul unei imagini. Iata rezolvarea acestei probleme - un alt exemplu al aplicabilitatii acestui curs Photoshop / Illustrator.
48. Update Adobe Illustrator CC 2016: imbunatatiri ale fluxului de lucru pentru exportul layout-ului in format HTML / CSS.