Curs WebSite X5 Pro 12, pagini web responsive si magazin virtual
<< TEHNIC, REDUCERI > < REDUCERI >
Curs Responsive Web Design - pagini web și magazin virtual
Versiunea 2019 a acestui curs web design, aici >
 Cursul Web Design X5 se adresează acelora care nu doresc să investeasca timp în învațarea Html și CSS, dar își doresc o pagină web cu aspect profesional, care are în spate un cod Html / CSS curat și modern,îin conformitate cu noile standarde, și mai ales o pagină web fluidă, adaptată oricărei rezoluții de afișare - ceea ce numim responsive web design.
Cursul Web Design X5 se adresează acelora care nu doresc să investeasca timp în învațarea Html și CSS, dar își doresc o pagină web cu aspect profesional, care are în spate un cod Html / CSS curat și modern,îin conformitate cu noile standarde, și mai ales o pagină web fluidă, adaptată oricărei rezoluții de afișare - ceea ce numim responsive web design.Vom folosi un program de web design de tip CMS (Content Management System) cu o interfață simplă, ușor de utilizat.
Lucrul în cod HTML și CSS vi se pare prea dificil?
Învățați să construiți pagini web complexe și moderne, un magazin virtual, având design fluid, adaptat oricărui dispozitiv de afișare.
Vom aborda aspecte SEO, înscrierea și monitorizarea Google, astfel încât pagina dvs. web să poata fi gasită de cei care sunt interesați.
Veți lucra așezând elemente pe ecran, iar programul va genera automat codul HTML 5 și CSS 3.
Cursul WebSite X5 este alcătuit din 50 lecții video de calitate HD, în format Quicktime, având rezoluția de 1920 / 1020 px.
Aveți la dispozitie și un manual de utilizare în format Pdf, de 417 pagini!
Atentie! Cursul este conceput pentru versiunea Pro 12 a programului de web design, versiune care nu mai este distribuita de producator. Asigurati-va ca obtineti versiunea 12 inainte de a achizitiona cursul.
Update! Cursul responsive web design pentru versiunile 14 si 15, se găsește aici >
Iată cele 6 pagini web, pe care le realizăm împreună în acest curs de web design. Click pe imagini, pentru a deschide într-o noua fereastră - testați funcționalitatea și codul Html 5 / CSS 3:
Proiecte web design responsive realizate în curs
Secvențe din exercițiile cursului web design:
Exemple de pagini web realizate cu acest program:
Recomandări curs web design
Dacă doriți să lucrați în cod HTML 5 si CSS 3, vă recomandăm cursul Adobe Dreamweaver CC >
Cursul pentru versiunile 2018 - 2019 ale progamului, Pro 14 și Pro 15 se află aici >
NOU!
Producatorul a lansat in septembrie 2019 o versiune gratuita a acestui program. Cursul web design se aplica in mare masura si acestei variante gratuite a programului, detalii aici >
Iată titlurile lecțiilor video din cursul web design. Acestea au rezoluția de 1920 / 1020 pixel:
Notiuni introductive:
1. Inventarierea solutiilor de web design, obtinerea programului X5
2. Interfata, modul de lucru.
3. Exportul proiectului sub alt nume, gestionarea proiectelor.
Daca vi se pare complicata aceasta lectie, o puteti sari deoarece informatiile se vor relua in lectiile urmatoare.
Exercitiul 1:
 4. Editarea continutului: paragrafe de text, formatare de text, inserare de imagini, particularizarea layout-ului paginii web: header, footer
4. Editarea continutului: paragrafe de text, formatare de text, inserare de imagini, particularizarea layout-ului paginii web: header, footer5. Editarea continutului: crearea structurii de navigare, particularizarea CSS a textului si linkurilor, editarea continutului
6. Incarcarea su utilizarea fonturilor externe, locale si google fonts
7. Inserarea unei galerii foto, particularizarea galeriei, optiuni, etichetele ALT pentru imagini
8. Crearea automata a unui formular de contact PHP
9. Inserarea si particularizarea unei harti interactive in modulul de contact
10. Setarea unui magazin virtual cu produse, categorii de produse, preturi, TVA, reduceri fixe sau procentuale, plata prin banca sau cash, livrare in mai multe moduri, etc.
11. Modificarea parametrilor template: navigare, font, stil CSS pentru linkuri, inlocuirea headerului, inserarea functiei de cautare in pagina
12. SEO: cuvinte cheie – meta property keywords, description, google analytics
13. Sitemap, harta paginii web
14. Responsive web design: transformarea paginii web intr-o pagina cu design fluid, adaptat diferitelor rezolutii (tableta, smartphone, laptop, desktop)
15. Reglarea web designului fluid pentru rezolutii mici
16. Analiza designului fluid (responsive) pentru o pagina web complexa: ordinea containerelor in afisare, linii de rupere (line break), excluderea afisarii unor elemente la o anumita rezolutie
17. Exportul proiectului in formatHtml 5 si CSS 3, upload – urcarea continutului paginii web pe server, testarea online
Exercitiul 2:
18. Reorganizarea fisierelor de pe DVD-ul dvs. Debutul aplicatiei nr. 2, siteul de amenajari interioare: template, logo, setari ale fonturilor pentru continut, titluri, menu – navigare.
19. Stilul CSS al containerului de text, imagini inserate in blocul de text, wrap image, linkuri imagine, marginile interioare si exterioare ale blocului de text
20. Formatari ale stilului paginii
21. Textul cu chenar, generarea automata a CSS pentru chenar cu colturi rotunjite, bloc de text cu bara de derulare
22. Text scroll: text derulant automat, bloc de text cu bara de derulare. Designul unei pagii cu text derulant si imagini.
23. Galeria de imagini
24. Lucrul cu imagini individuale, containerul de imagine, link imagine – show box
25. Editarea imaginilor: crop – decuparea, cadre, efecte on mouse over, watermark, image sitemap – indexarea imaginilor
26. Elemente de e-commerce, setarea magazinului virtual cu optiuni pentru discount in functie de cantitatea produselor.
27. SEO: etichetele pentru cuvintele cheie, descrierile, google analytics, google search console, etichetele h1, h2
28. Inserarea in Footer a campurilor de search si contact
29. Setarea responsive web design
30. Exportul exercitiului nr. 2 in format Html 5 / CSS 3, upload pe server, testarea paginii web.
Verificarea W3C a paginii web, verificarea etichetelor ALT, adaugarea paginii web la indexul Google
31. Alegerea unui hosting web, un server care sa ne gazduiasca pagina web, urcarea paginii web pe server
Exercitiul 3:
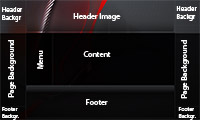
32. Constructia paginii web de la zero: start from scratch. Imaginea de header pentru full size si responsive (metoda 1). Elementele structurale ale paginii. Setarea header si footer, aranjarea continutului.
33. Aranjari ale textului in responsive design. Modificarea culorii de background in acord cu imaginile de footer si header.
34. Stilul CSS al elementului central text, particularizarea menului.
35. Inserarea imaginilor in codul Html
36. Afisarea titlului paginii, page title
37. Inserarea unei harti tip satelit, a rutelor auto spre destinatie, a navigarii footer
38. Optiuni de securitate: protectia sursei / codului paginii web, afisarea avertismentului Cookies
Exerctiul 4:
39. Constructia unei pagini web de la zero, cu full header responsive, folosind cod Html 5 inserat in Web Site X5. Tehnica de lucru pentru elementele structurale ale paginii.
40. Variante de design pentru Header si pentru Content, analiza solutiilor
41. Construirea sistemului de navigare tip drop down menu
42. Stilul CSS pentru menul principal, drop down menu, main menu, page menu
43. Continutul paginii web: text, galerie de imagini
44. Verificarea, exportul si upload-ul paginii web
45. Corectii dupa verificarea online
46. Recapitulare: parcurgerea logica a etapelor de design web
Exercitiul 5:
47. Analiza unui proiect web, setarea imaginii de fundal pentru orice dimensiune.
Exercitiul 6: Consideratii generale, tips and tricks
48. Aplicatie, asezarea complexa a elementelor structurale ale paginii web, tehnica duplicarii proiectelor
49. Modul de gestionare a fisierelor importate, filtrare mailurilor.
50. Identificarea in proiect a unui element structural, in vederea modificarii sale.